Gestalt
A collaborative platform for designers to share work and exchange feedback.
Project Overview
Project Length
3 weeks
My Contribution
Partial wireframe development
Contributed to final design elements
Prototype animation
Target Audience
Design students, educators, and design professionals.
Project Goals
Create a dedicated online space for designers to connect and collaborate.
Simplify group critiques
Facilitate workplace and educational communication
Provide a platform for organized, personalized design feedback
User Pain Points
No dedicated platform for remote design communication
Challenges in receiving timely critique from colleagues and classmates
Existing software makes it difficult to provide clear feedback
Defining the Problem
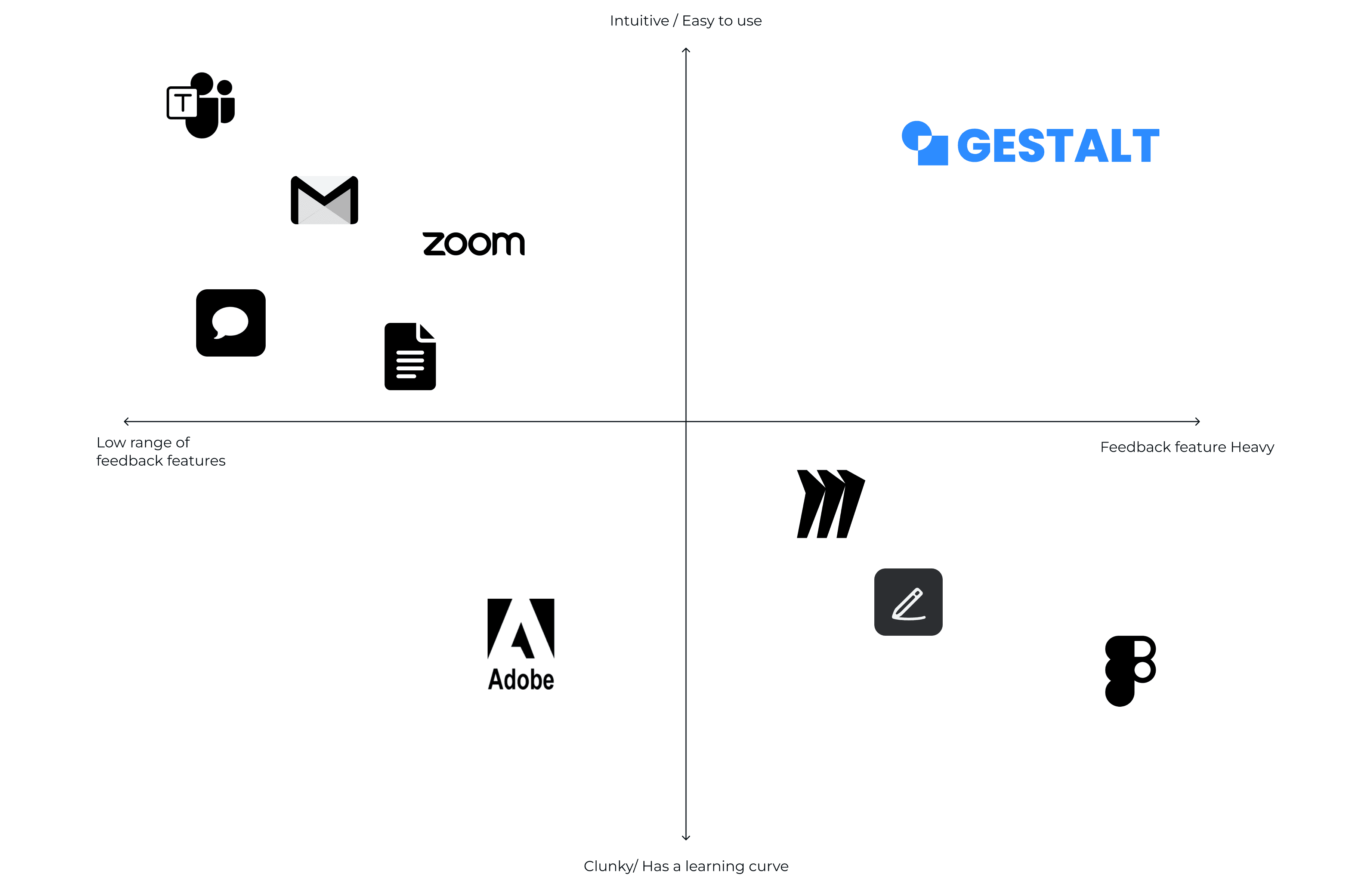
Competitive Analysis
Ideation
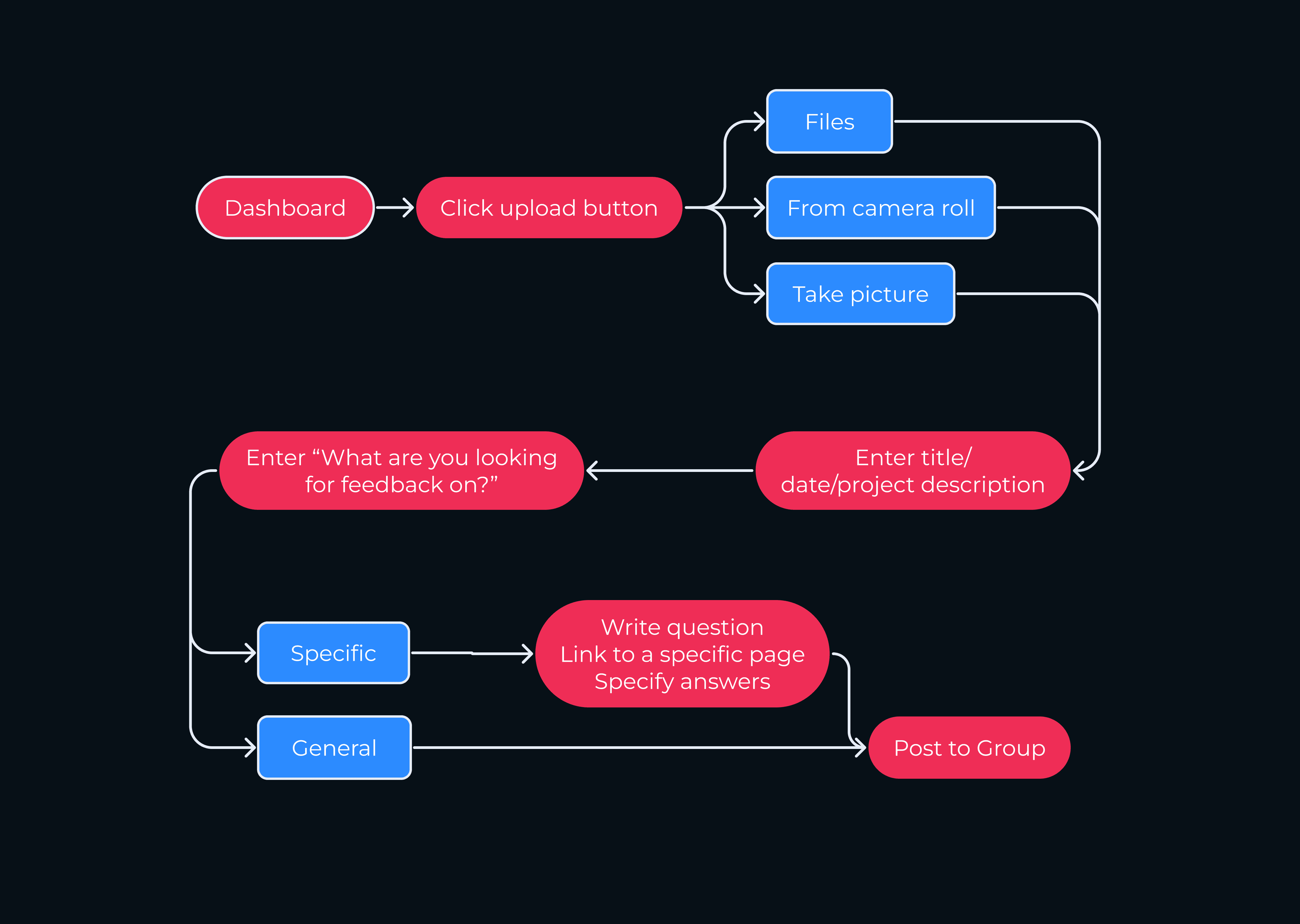
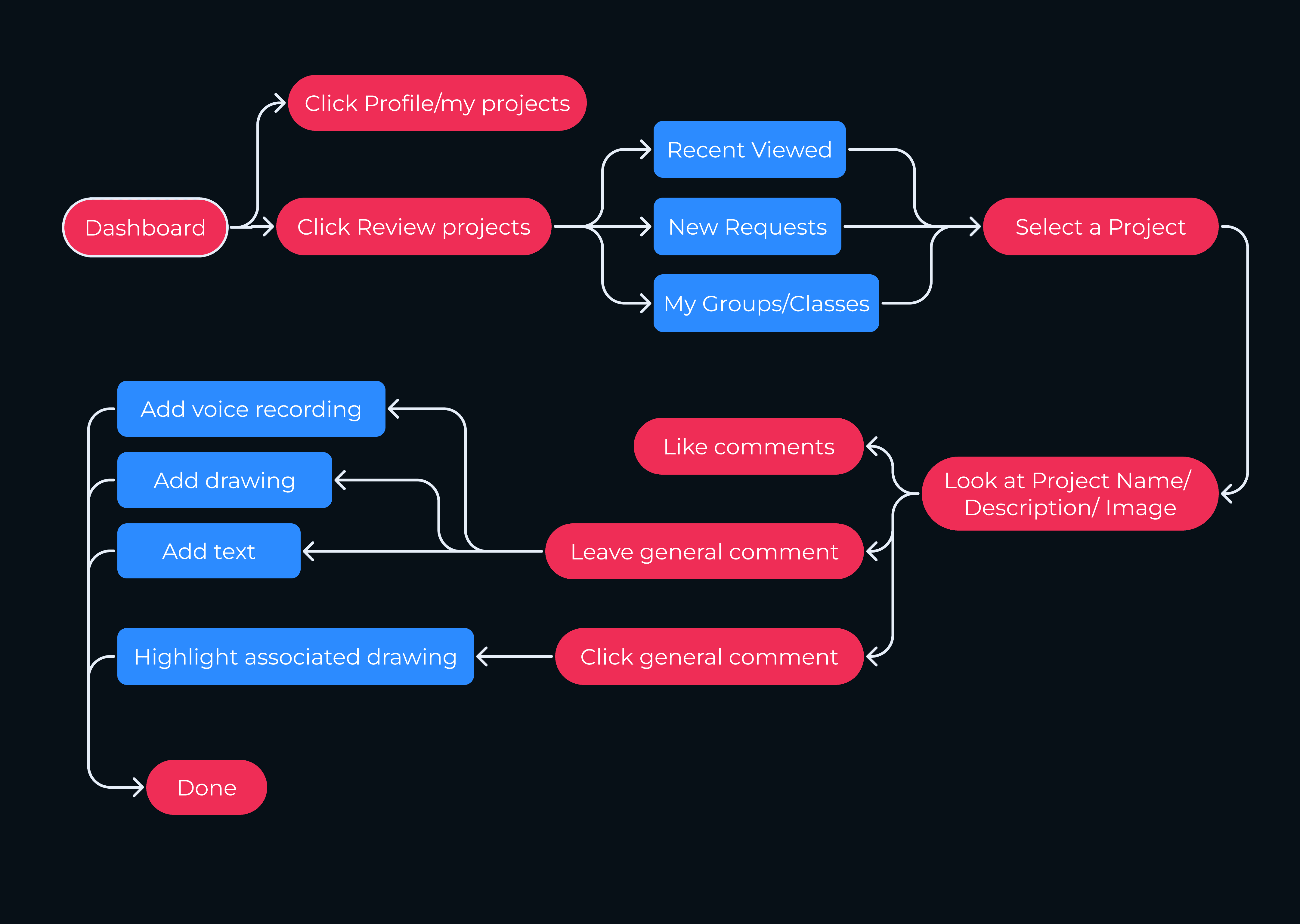
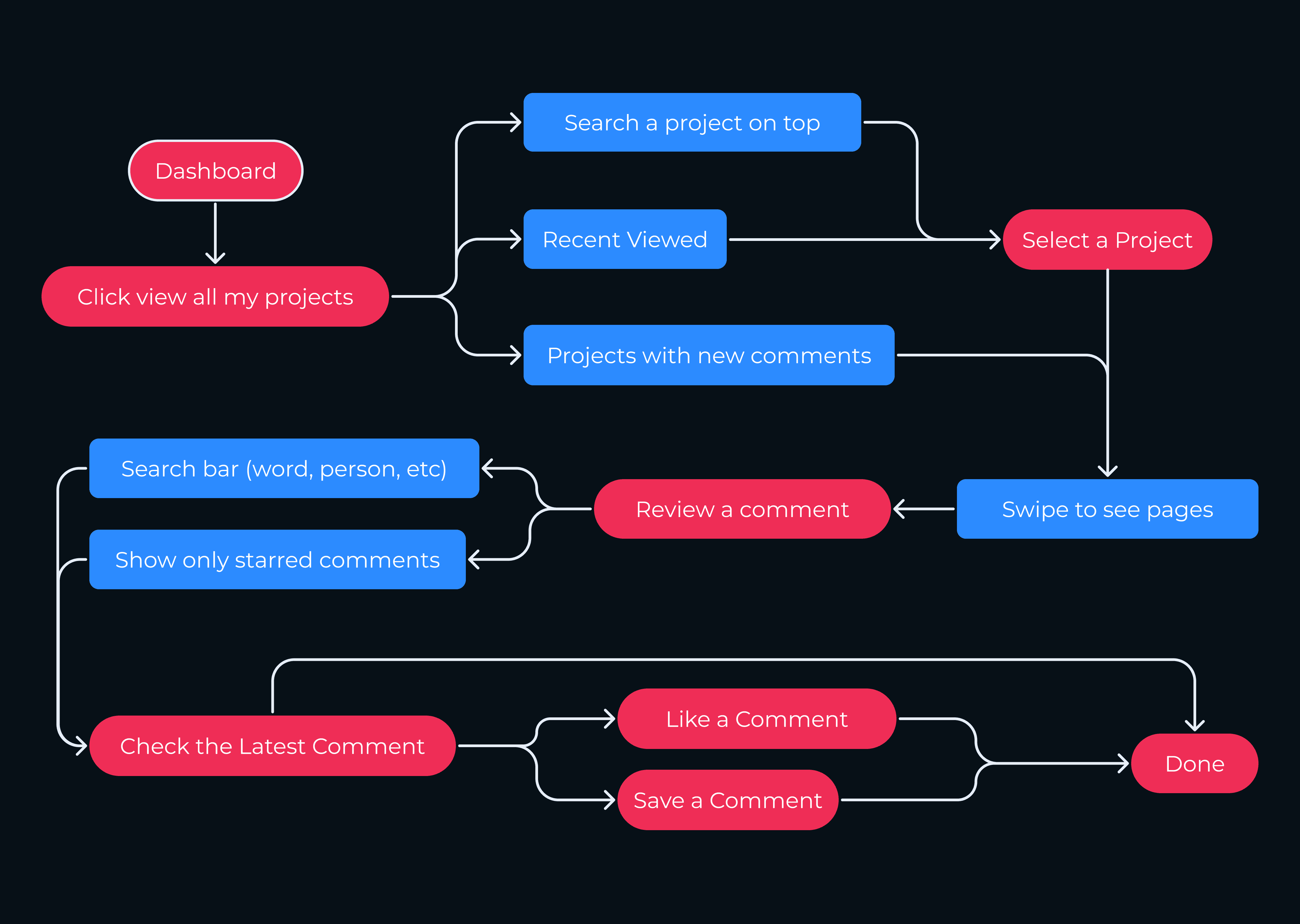
User Flows
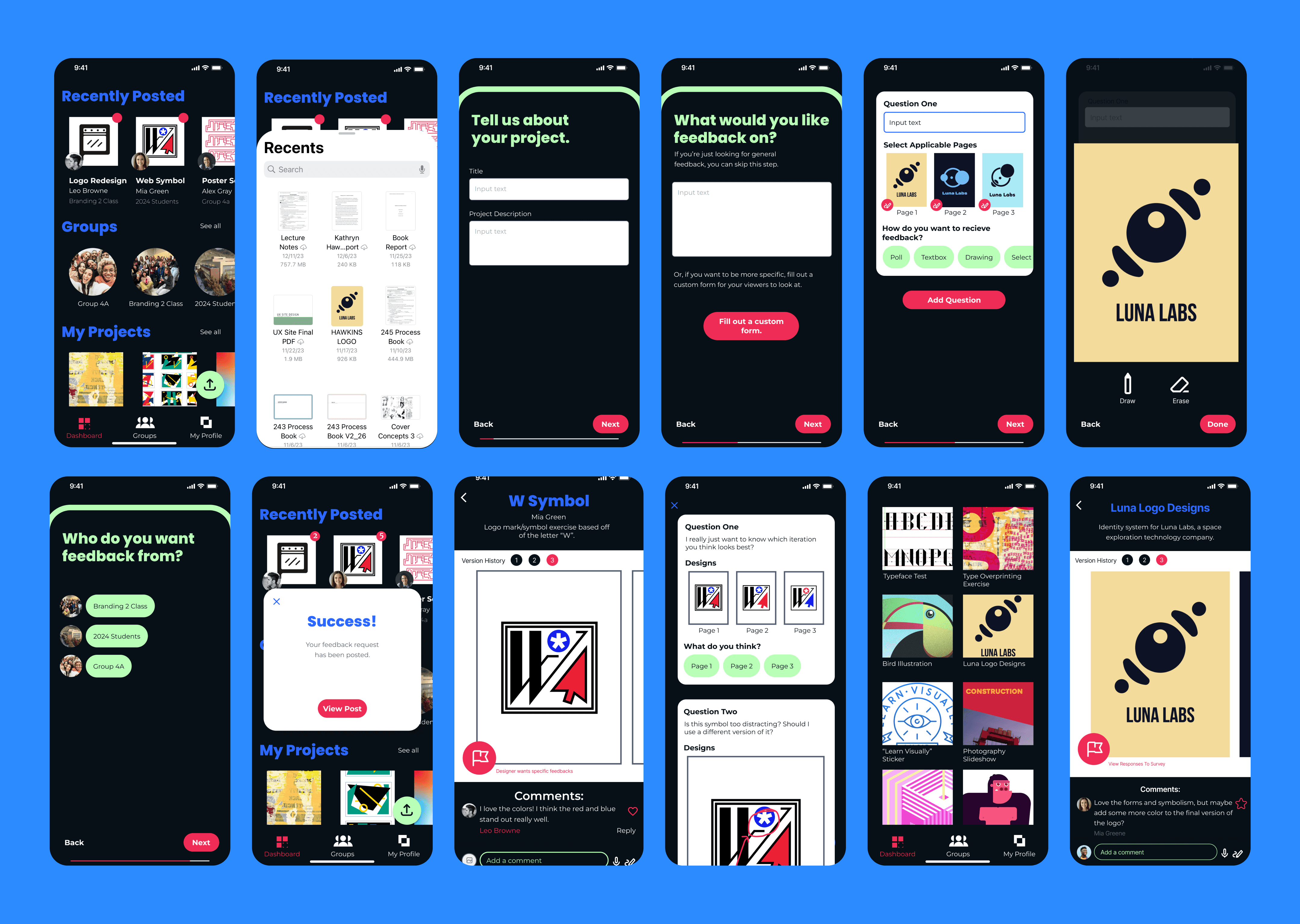
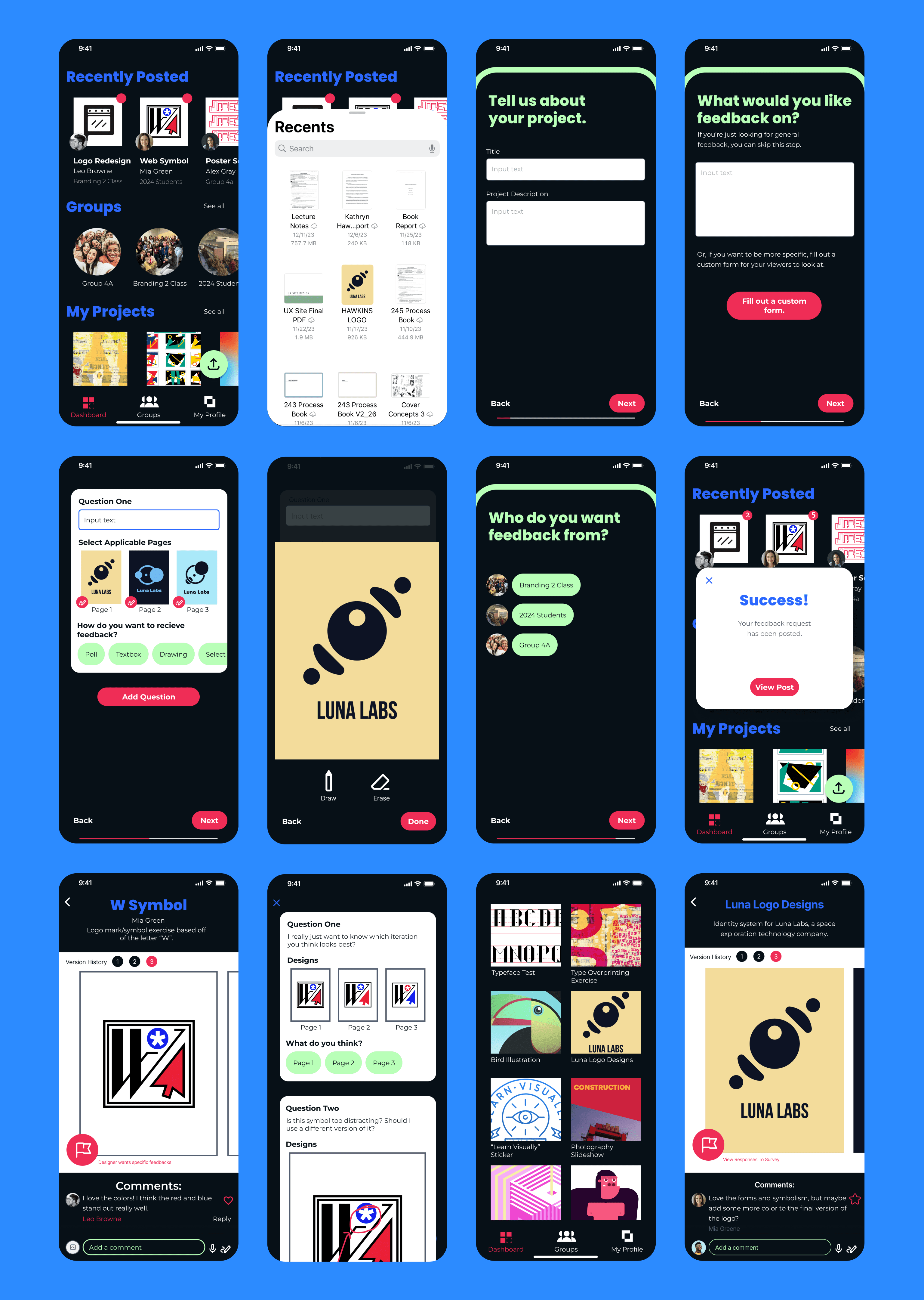
We defined three key user flows: uploading a project for critique, providing feedback on a teammate's project, and reviewing feedback on one's own work. It was crucial for users to be able to give detailed feedback on specific design elements and to provide comments for further clarity.
Upload a project
Critique a project
View profile
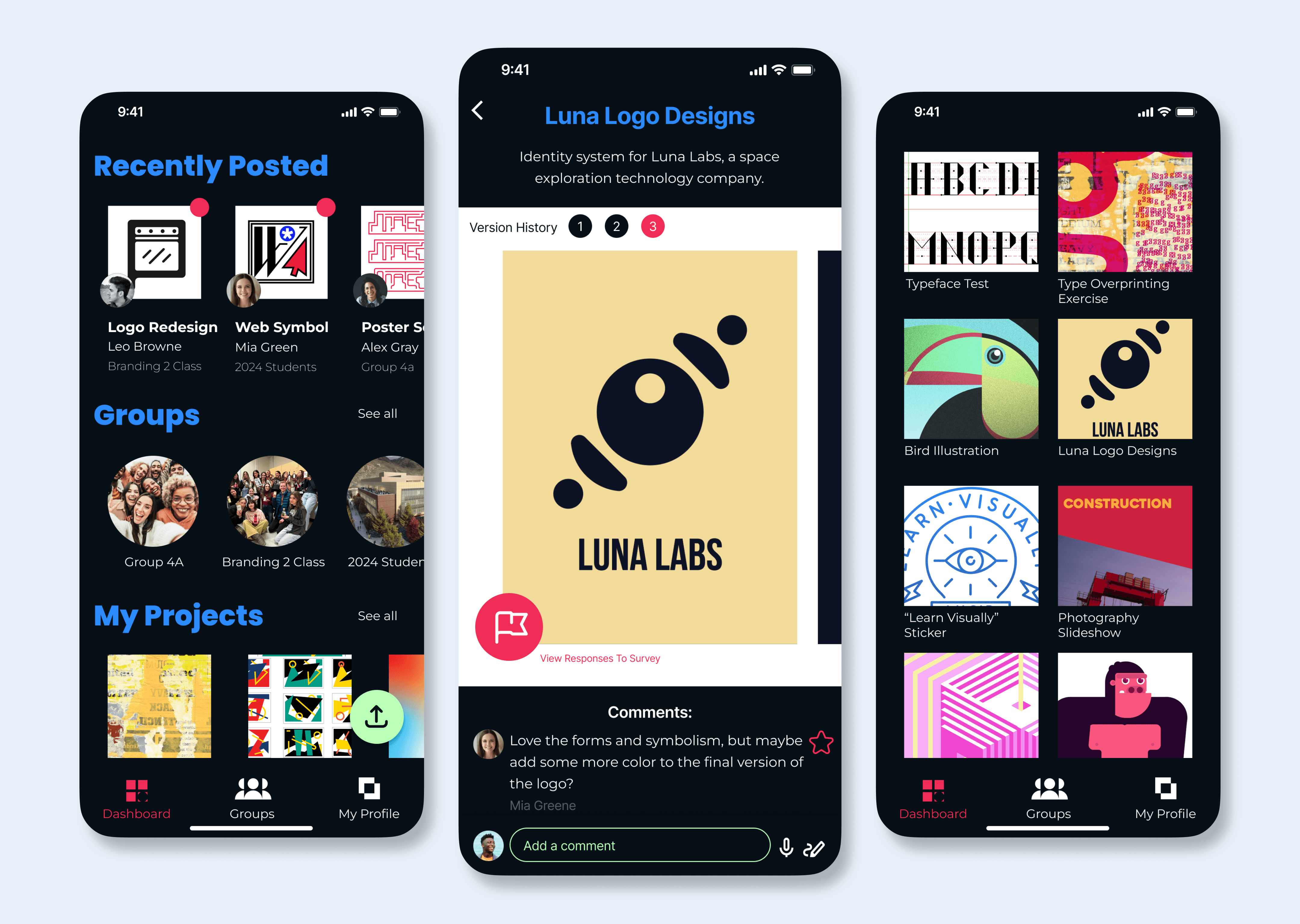
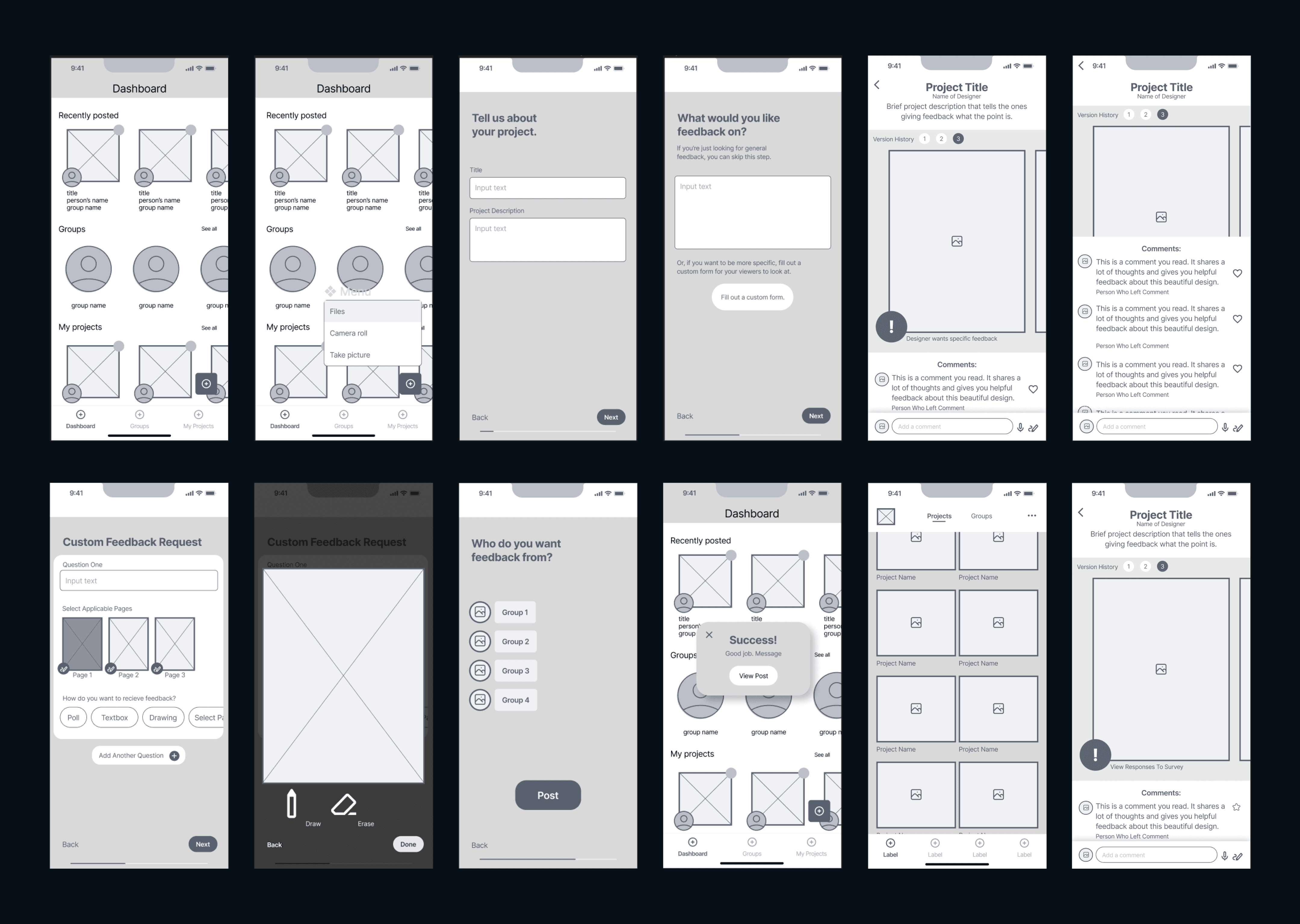
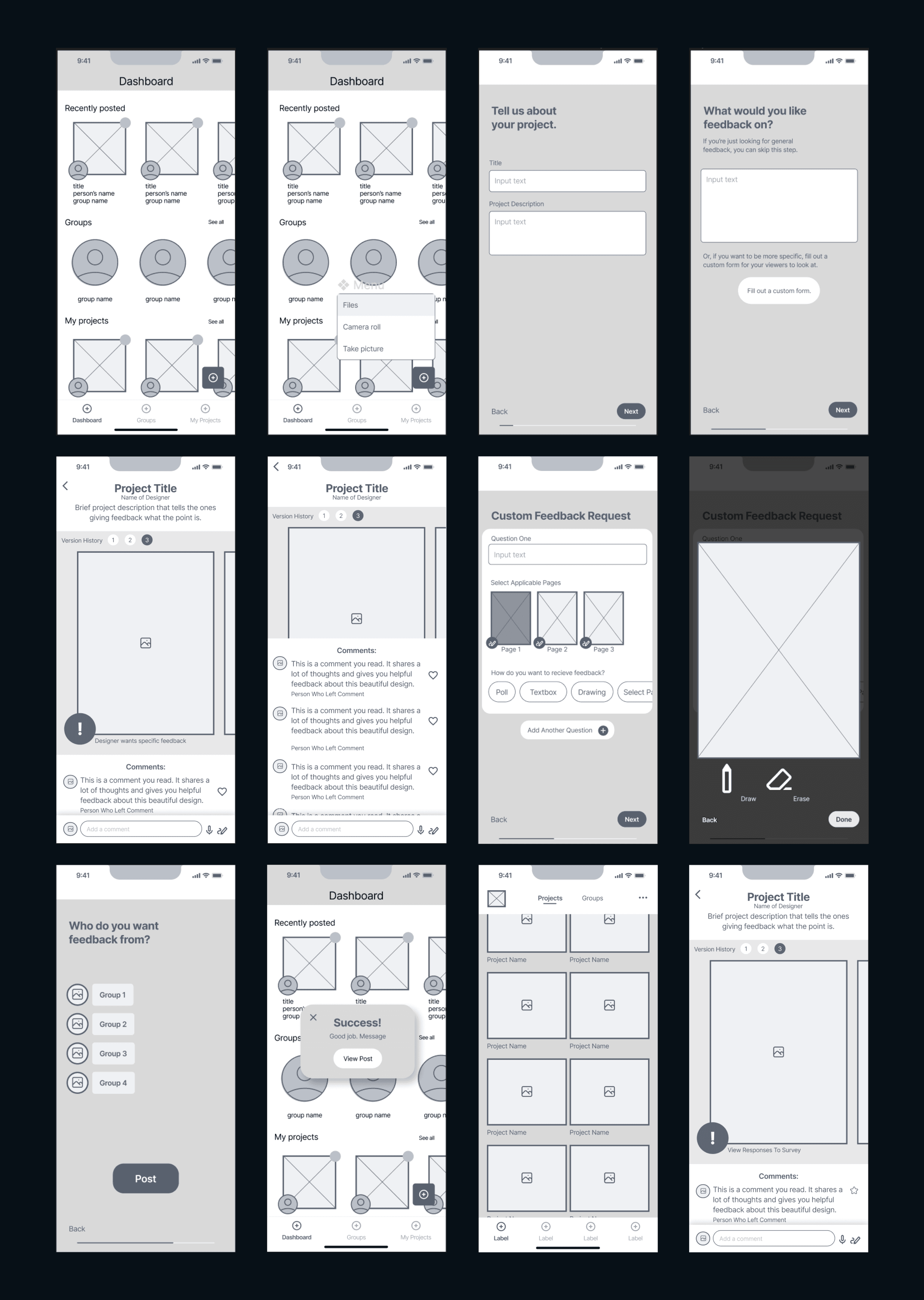
Wireframes
User Interface Design
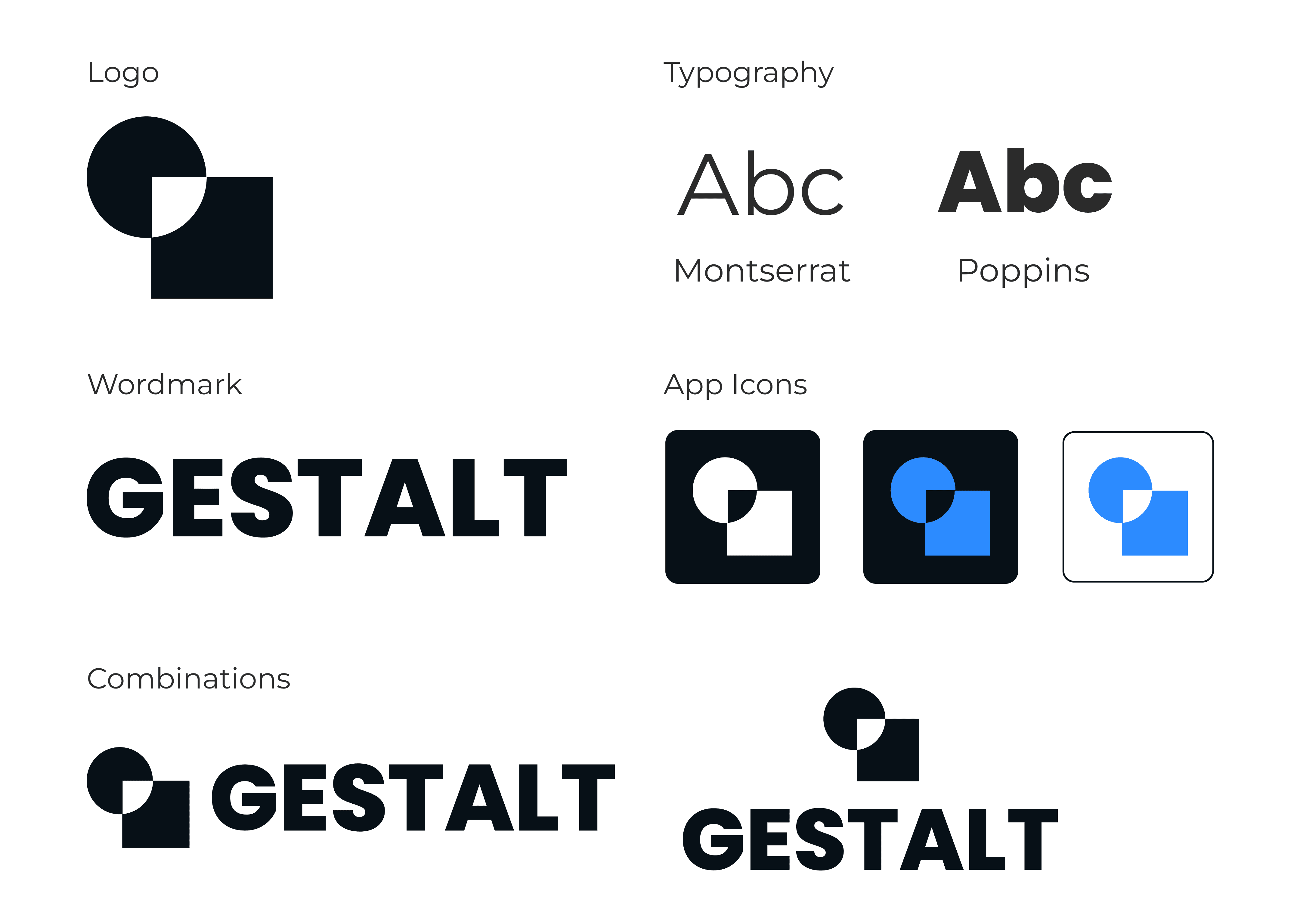
Name and Logo
Since our app targeted designers, we named it Gestalt to reflect the fundamental building blocks of design. Our logo uses the Figure/Ground principle, featuring two black shapes with the white space forming an additional shape.
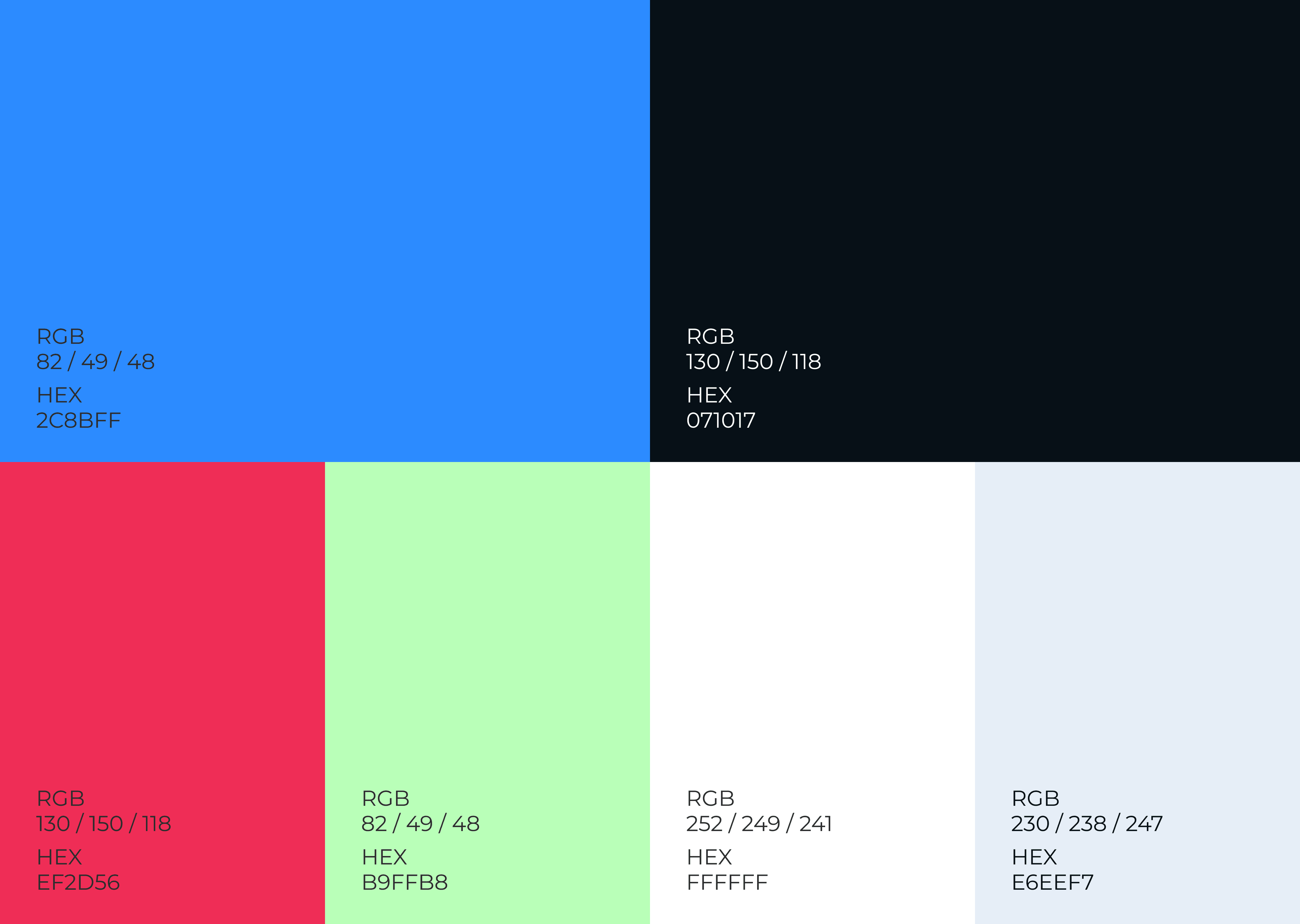
Typography and Colors
We aimed for simple, modern typography to let each designer’s work take center stage. To reinforce the theme of fundamental design principles, we selected colors based on the digital primary colors—red, green, and blue.